Creación de gráficas en PHP con JpGraph
Una tarea, a la que más tarde o más temprano vamos a tener que enfrentarnos a lo largo de nuestra andadura como profesionales del web, es la creación de gráficas a partir de datos. Cuando hablo de gráficas me refiero a todo tipo de imágenes que sirvan para representar datos, como gráficas de barras, de líneas de progreso, de tarta, etc.
Obviamente, la creación de gráficas no es un tema trivial, sino que requerirá de una gran dosis de dedicación y esfuerzo. Las gráficas, que generalmente se muestran en imágenes, pueden ser de muchos tipos distintos y sólo el hecho de tratar de dibujar en una imagen líneas, barras o incluso tartas en tres dimensiones, puede ser sobradamente complicado.
Sin embargo, existen sistemas como JpGraph, que nos pueden facilitar la tarea de una manera muy interesante, pues ofrecen una serie de mecanismos para la generación de las imágenes con las gráficas, de modo que nosotros sólo tenemos que centrarnos en cargar los datos a representar y escoger el tipo de gráfica que deseamos visualizar.
Qué es JpGraph
Es una librería que incluye una serie de clases -código orientado a objetos- que sirven para crear imágenes con todo tipo de gráficas, dinámicamente desde páginas PHP.
El sistema está muy depurado y soporta multitud de funcionalidades, por lo que seguramente encontraremos solución a casi cualquier necesidad en el ámbito de creación de gráficas. Además, la mayoría de las configuraciones de las gráficas vienen con opciones por defecto, así que resulta bastante sencillo obtener resultados rápidamente.
Algunas de las características del sistema son:
- Reducido peso en bytes de las imágenes resultado. Habitualmente unas pocas KB.
- Soporte a las librerías GD1 o GD2.
- Uso de la Interpolación matemática para obtener curvas a partir unos pocos valores.
- Diversos tipos de gráficas 2D o 3D, como de puntos, líneas, tartas, barras, cajas...
- Escalas flexibles tanto en el eje X como el Y, que se ajustan al juego de datos que se tenga que representar.
- Soporte para generar gráficas con varios juegos de valores a la vez.
- Configurable con distintos tipos de colores, leyendas, tipografías, imágenes de fondo, etc.
Este juego de librerías dispone de una extensa documentación y tutoriales para aprender a manejarlo. En la documentación se encuentran además numerosos ejemplos de su uso, desde los que podemos partir para solucionar nuestras necesidades.
El modo de trabajo para usar esta librería es muy simple, se trata de crear una imagen con la etiqueta <img> de HTML, en cuyo atributo src colocaremos la ruta hacia el script PHP que se encargará de generar la gráfica.
En el archivo PHP que generará la gráfica tendremos que incluir las librerías apropiadas para el tipo de gráfica que deseemos realizar, también habrá que instanciar el objeto JpGraph correspondiente, cargar los datos a visualizar y llamar a los métodos adecuados para mostrar la imagen. Un mecanismo bastante sencillo que veremos en un par de ejemplos a continuación.
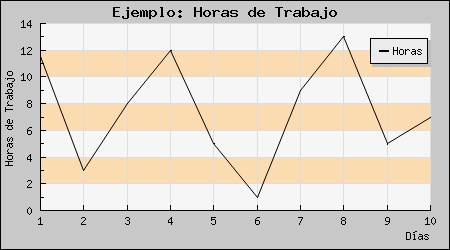
Ejemplo 1: una gráfica de línea.

En este ejemplo vamos a crear una gráfica lineal en la que mostraremos las horas de trabajo de una persona a lo largo de 10 días.
La generación de la gráfica de este ejemplo la hacemos en un archivo que hemos llamado grafico_linea.php, por lo tanto, la llamada a este archivo dentro de una imagen será la siguiente:
<img src="grafico_linea.php" alt="" border="0"> El código PHP del archivo grafico_linea.php es el siguiente:
<?php
include ("jpgraph/jpgraph.php");
include ("jpgraph/jpgraph_line.php");
// Some data
$ydata = array(11.5,3,8,12,5,1,9,13,5,7);
// Create the graph. These two calls are always required
$graph = new Graph(450,250,"auto");
$graph->SetScale("textlin");
$graph->img->SetAntiAliasing();
$graph->xgrid->Show();
// Create the linear plot
$lineplot=new LinePlot($ydata);
$lineplot->SetColor("black");
$lineplot->SetWeight(2);
$lineplot->SetLegend("Horas");
// Setup margin and titles
$graph->img->SetMargin(40,20,20,40);
$graph->title->Set("Ejemplo: Horas de Trabajo");
$graph->xaxis->title->Set("Días");
$graph->yaxis->title->Set("Horas de Trabajo");
$graph->ygrid->SetFill(true,'#EFEFEF@0.5','#F9BB64@0.5');
//$graph->SetShadow();
// Add the plot to the graph
$graph->Add($lineplot);
// Display the graph
$graph->Stroke();
?>
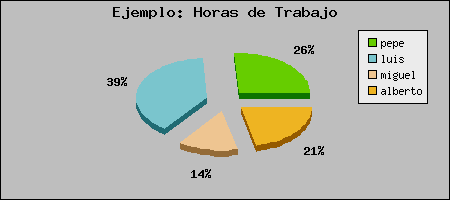
Ejemplo 2: una gráfica de tarta en 3D

Por otra parte, vamos a realizar un ejemplo de una gráfica de tarta, en la que aparecen las horas realizadas por cada uno de los empleados y el porcentaje respecto a las totales. En este caso, la tarta va a presentarse en un dibujo en 3 dimensiones.
El archivo donde se genera la gráfica se llama grafico_tarta.php. Lo llamaríamos dentro de una imagen con este código HTML.
<img src="grafico_tarta.php" alt="" border="0">
El código PHP del archivo grafico_tarta.php será el siguiente:
<?php
include ("jpgraph/jpgraph.php");
include ("jpgraph/jpgraph_pie.php");
include ("jpgraph/jpgraph_pie3d.php");
$data = array(40,60,21,33);
$graph = new PieGraph(450,200,"auto");
$graph->img->SetAntiAliasing();
$graph->SetMarginColor('gray');
//$graph->SetShadow();
// Setup margin and titles
$graph->title->Set("Ejemplo: Horas de Trabajo");
$p1 = new PiePlot3D($data);
$p1->SetSize(0.35);
$p1->SetCenter(0.5);
// Setup slice labels and move them into the plot
$p1->value->SetFont(FF_FONT1,FS_BOLD);
$p1->value->SetColor("black");
$p1->SetLabelPos(0.2);
$nombres=array("pepe","luis","miguel","alberto");
$p1->SetLegends($nombres);
// Explode all slices
$p1->ExplodeAll();
$graph->Add($p1);
$graph->Stroke();
?>
Conclusión
JpGraph es una herramienta muy potente para la generación de gráficos en nuestra página web y gracias a su uso nos damos cuenta de sus muchas bondades:
- Es una librería gratuita (para uso no comercial), fácil de instalar y de fácil manejo.
- Incluye una completa documentación con multitud de ejemplos de los distintos gráficos que se pueden generar.
- Además de generar muchos tipos de gráficos, permite 'customizar' casi todo lo que se ve, resultando esto muy útil para integrar perfectamente el gráfico en el diseño de nuestra web.
- La forma de integrar el gráfico es muy sencilla: únicamente es necesario incluir una imagen (etiqueta <IMG>) cuyo src sea el script PHP que generará nuestro gráfico (ver ejemplos).


Comentarios
Publicar un comentario