Ejemplo hide show Jquery
En este ejemplo de programación mostrare el uso de
hide y show en jquery acciones que hacen que desaparezca
algún elemento de la pagina web o aparezca dependiendo
de la acción efectuada, por ejemplo:

ejecuta el código:
hide show Jquery
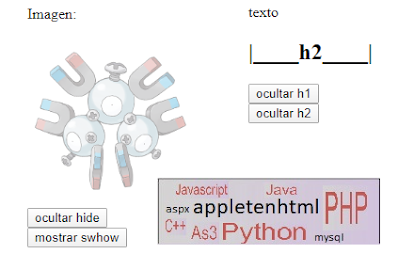
como se puede ver con esa imagen al presionar el botón ocultar
la imagen con el id imagen se esconde, pero al apretar el botón mostrar la
misma imagen con el id: imagen se muestra de vuelta.
Ya con los h1 y h2 se efectúan dos acciones al presionar el botón
como ser en el boton3 ocultar h1 y mostrar 2 y en el boton4 al revés
ocultar h2 y mostrar h1.
aqui el codigo:
Ten en cuenta que para que funcione el código debes de tener el jquery
aqui el link: Jquery1.11.2.js
hide y show en jquery acciones que hacen que desaparezca
algún elemento de la pagina web o aparezca dependiendo
de la acción efectuada, por ejemplo:

ejecuta el código:
hide show Jquery
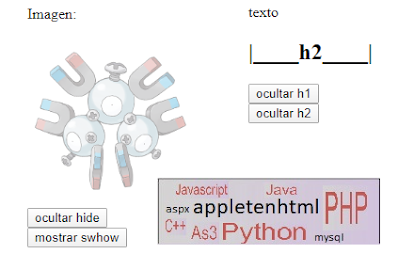
como se puede ver con esa imagen al presionar el botón ocultar
la imagen con el id imagen se esconde, pero al apretar el botón mostrar la
misma imagen con el id: imagen se muestra de vuelta.
Ya con los h1 y h2 se efectúan dos acciones al presionar el botón
como ser en el boton3 ocultar h1 y mostrar 2 y en el boton4 al revés
ocultar h2 y mostrar h1.
aqui el codigo:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>appletenhtml</title>
</head>
<body>
<script src="jquery-1.11.2.js"></script>
<article>
<section>
<p>Imagen:</p>
<img src="img.png" alt="" id="imagen" /><br />
<button id="boton1">ocultar hide</button><br />
<button id="boton2">mostrar swhow</button>
</section>
<section>
<p>texto</p>
<h1 id="H1">|____h1____|</h1>
<h2 id="H2">|____h2____|</h2>
<button id="boton3">ocultar h1</button><br />
<button id="boton4">ocultar h2</button>
</section>
</article>
<script>
//asignando accion al boton1
$("#boton1").click(function(){
//ocultando imagen
$("#imagen").hide(1000);
});
//asignando accion al boton2
$("#boton2").click(function(){
//mostrando imagen
$("#imagen").show(1000);
});
//asignando accion al boton3
$("#boton3").click(function(){
//ocultando h1 mostrando h2
$("#H1").hide(1000);
$("#H2").show(1000);
});
$("#boton4").click(function(){
//ocultando h2 mostrando h1
$("#H2").hide(1000);
$("#H1").show(1000);
});
</script>
</body>
</html>
Ten en cuenta que para que funcione el código debes de tener el jquery
aqui el link: Jquery1.11.2.js


Comentarios
Publicar un comentario